
GITHUB কি?
গিটহাব সম্পর্কে বিস্তারিত বুঝার জন্য গিট কি সেটা জেনে আসুন [WHAT IS GIT?]
এরপর এখান থেকে জেনে আসুন, [WHAT IS GITHUB?]
GITHUB সম্পর্কে যদি উপরের লিংক থেকে already জেনে থাকেন, তাহলে আপনি বুঝে গিয়েছেন কেন গিটহাব best! একটা সাইট হোস্ট করার জন্য আমাদের প্রথম চিন্তা থাকে যে সার্ভারে আমি আমার ডিজাইন টা আপলোড দিব, সেটা কি আমাকে সর্বোচ্চ সুবিধা দিবে? আমার সাইট ক্রাশ করবেনা ত? অতিরিক্ত বিজিটরস এর কারনে সাইট বসে যাবেনা ত? সার্ভার রেসপন্স টাইম গুগলের মত ফাস্ট যদি হত! ফাইল করাপ্ট, ভাইরাস বা হ্যাকারদের থেকে সিকিউরিটি পাবে ত?
এ সব কোশ্চেন এর একটা উত্তর, আপনি ১০০% নিশ্চিন্তে থাকুন, আপনার HTML সাইট সারাজীবনের জন্য সিকিউরড! কোন ঝামেলা নেই, যত বার ইচ্ছা যেভাবে ইচ্ছা এডিট আপডেট করতে পারছেন। শুধু একটা কোড মনে রাখুন, gh-pages
GITHUB এ কি ফ্রি তে wordpress, drupal বা অন্যান্য এপ HOST করা সম্ভব?
না। GITHUB -এ শুধু Static website host করতে পারবেন, তবে, wordpress কে যদি কনফিগার করে নিন, তাহলে GITLAB এ হোস্ট করা সম্ভব, তবে প্লাগিন আপ্লোড বা আপডেট এ অনেক ঝামেলা করবে, তাছাড়া BITBUCKET এও wordpress কে configure করে হোস্ট করা সম্ভব, তবে অনেক কাঠ খড় পুড়াতে হবে এজন্য আপনাকে। আমাদের BITBUCKET এবং GITLAB সেকশন থেকে আপনি এ সম্পর্কে বিস্তারিত জানতে পারবেন। তবে আপনি যদি এন্টারপ্রাইজ ইউজার হোন তাহলে সব কিছুই সম্ভব, তবে এজন্য আপনাকে মাসে মাসে হিউজ এমাউন্ট গুনতে হবে। এখানে প্রিমিয়াম প্ল্যান সম্পর্কে বিস্তারিত। তবে আমরা যেহেতু স্টুডেন্টস দের কথা চিন্তা করে এই সাইটে পোষ্ট দিই, সেজন্য আমরা প্রিমিয়াম কোন প্ল্যানে যাব না।
GITHUB মূলত কেন ইউজ করা হয়?
এখানে পড়ুন, গিটহাব মূলত কেন ইউজ করা হয়!
GITHUB এর লিমিটেশন আছে?
হা, ফ্রি একাউন্টের কিছু লিমিটেশন আছে, আপনি প্রতি একাউন্টে সর্বোচ্চ ১জিবি ফাইল আপলোড করতে পারবেন। আর প্রতিবার আপলোডের সময় আপনি ১০০এম্বি করে ফাইল বা গিটের ভাষায় রিপোজিটরি আপলোড করতে পারবেন, আর ব্রাওজার দিয়ে যদি আপলোড করে তাহলে গিটহাব থেকে বলা হয় ২৫এম্বির বেশি যেন একসাথে আপলোড না করেন। এবং একসাথে ১০০এর বেশি ফাইল আপলোড হবেনা, এজন্য আপনাকে কম কম করে আপলোড করে নিতে হবে। তাহলে ১০০এম্বি ফাইল বা একসাথে ১০০এর বেশি ফাইল কীভাবে আপলোড করবেন? এজন্য আপনাকে গিটহাবে নিজস্ব সফটওয়্যার GITHUB FOR DESKTOP ইউজ করতে হবে। তাহলে ফাইল আপলোড এবং ফিউচারে আপনার সাইটের চেঞ্জ আনার জন্য অনেক সুবিধা হবে। তবে আমরা আপনাকে রিকোমান্ড করব, আপনি ফাইল আপলোডের জন্য গিটহাবের সফটওয়্যার ইউজ করুন, আর ডিপ্লয় বা কাস্টমাইজের জন্য ব্রাওজার ইউজ করুন। তবে যারা এক্সপার্ট গিট, তারা কমান্ড ইউজ করে টার্মিনাল বা সিএমডি দিয়েই এসব কাজ করে ফেলতে পারে। এ সম্পর্কে আমাদের গিট নিয়ে অন্যান্য পোষ্ট গুলো দেখুন।
GITHUB -এ কি ব্যান্ডউইথ লিমিটেশন আছে?
না, গিটহাবে হোস্ট করা কোন সাইটের ভিসিটর'স ব্যান্ডউইথ লিমিটেশন নাই। যত ইচ্ছা পিং করুক, যত ইচ্ছা ভিসিটরস আসুক, এতে আপনার সাইট কখনো স্লো হবে না।
GITHUB -এ কি পে করা লাগবে?
গিটহাবে ৫টা প্যাকেজ আছে, এরমধ্যে আমরা আপনাদের জন্য ফ্রি প্ল্যান টা চুজ করেছি। আপনাদের কোন টাকা পে করতে হবেনা। আর যদি আপনার কোন এডুকেশন ইমেইল থেকে থাকে তাহলে আপনি গিটহাব এডুকেশন থেকে ১বছর থেকে ৩বছর পর্যন্ত বিভিন্ন ডেপ্লয়মেন্টের সুযোগ পাবেন। যেমন, algoria(1Y), atom(∞), bitnami(1Y), CART(2Y), CrowdFlower(∞), datadog(2Y), FLATIRON SCHOOL(1M), GitKraken(1Y), HEROKU(2Y), JETBRAIN(∞), SendGrid(∞), SENTRY(∞), TAPLYTICS(6M), transifex(1Y), THINKFUL (1M), UNREAL(∞).
আমরা যারা wordpress এর সাথে পরিচিত, তারা জানি bitnami থেকে wordpress host করা খুব সহজ। তাই যদি কারও ১বছরের মেয়াদে ফ্রি হোস্টিং সার্ভার লাগে, তবে গিটহাব এডুকেশন ইউজ করতে পারেন, তবে অবশ্যই .edu domain এর ইমেইল লাগবে, যা আপনার স্কুল বা কলেজ বা ইউনিভার্সিটি দিবে। যেমনঃ gitbucket@edu.bd
তবে আবারো বলছি, আমরা যেহেতু স্টুডেন্টস দের কথা চিন্তা করে এই সাইটে পোষ্ট দিই, সেজন্য আমরা প্রিমিয়াম বা ট্রায়াল কোন প্ল্যানে যাব না।
GITHUB কি কি ফাইল ফরম্যাট আপলোড করা যায়?
যেকোন রকমের ফরম্যাট, ইভেন মুভি, মিউজিক ও আপলোড করা যায়, তবে আগেই বলেছি লিমিটেশন ১জিবি।
কীভাবে GITHUB -এ হোস্টিং করব?
ব্রাওজার থেকে
এজন্য প্রথমেই আপনাকে GITHUB এ একটা ফ্রি একাউন্ট খুলে নিতে হবে, ইমেইল কনফার্ম করার পর আপনি add repository থেকে আপনার ডিজাইন করা html সাইট আপলোড করতে পারবেন।
একাউন্ট খুলতে এখানে ক্লিক করুন
এরপর সব কমপ্লিট হয়ে গেলে, আপনাকে আপনার ডিজাইন করা HTML ফাইল upload করতে হবে, এজন্য, নিচের স্ক্রিনশটের মত + plus আইকনে গিয়ে, new repository তে ক্লিক করুন।
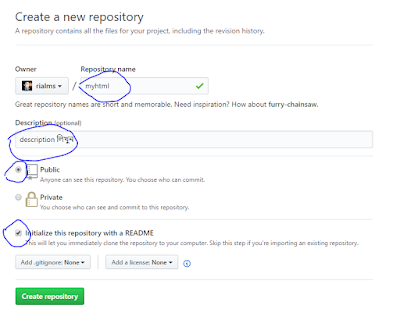
এবার, নিচের মত করে আপনার website এর নাম দিন, যেমন আমি দিলাম, myhtml
Description box এ আপনার ওয়েব সাইটের বর্ণনা লিখুন। Initialize this repository with a README এ টিক মার্ক দিন, এরপর Create Repository তে প্রেস করুন।
এবার Upload files এ ক্লিক করুন,
এরপর কিছুক্ষণ লোডিং হবে, processing your files..., অপেক্ষা করুন। বি পেশেইন্ট। একটু সময় লাগতে পারে, যত বেশি বড় ফাইল, প্রসেসিং টাইম লাগবে।
এরপর দেখুন নিচের মত আসবে,
Branch: Master এ ক্লিক করুন, একটা খালি বক্স পাবেন নিচের মত, এখানে লিখুন, gh-pages
Create branch: gh-pages এ ক্লিক করুন।
ব্যাস, আপনার ওয়েবসাইট হোস্ট হয়ে গেল।
এবার চলুন আপনার ওয়েবসাইটের এড্রেস কি হবে দেখে নেই,
উপরে এড্রেস বার এ দেখুন এরকম কিছু আছে,
https://github.com/username/myhtml
এখানে username এ আপনার একাউন্টের নাম, আর slash (/) এর পর আপনার website এর নাম থাকবে।
এটিকে লিখুন এভাবে, https://username.github.io/myhtml
নিচের দুটি চেঞ্জ করুন,
*username
*myurl
এবার আমার url টি দেখুন,
https://github.com/rialms/radio
আর আমার website url হবে, http://rialms.github.io/radio
এবার আপনার এই বানানো লিংক ঢুকে পরুন। দেখুন আপনার সাইট লাইভ!
একাউন্ট খুলতে এখানে ক্লিক করুন
এরপর সব কমপ্লিট হয়ে গেলে, আপনাকে আপনার ডিজাইন করা HTML ফাইল upload করতে হবে, এজন্য, নিচের স্ক্রিনশটের মত + plus আইকনে গিয়ে, new repository তে ক্লিক করুন।
Description box এ আপনার ওয়েব সাইটের বর্ণনা লিখুন। Initialize this repository with a README এ টিক মার্ক দিন, এরপর Create Repository তে প্রেস করুন।
এবার Upload files এ ক্লিক করুন,
এরপর Drag files here এ আপনার পিসি থেকে আপনার বানানো HTML এর প্রজেক্টগুলো আপলোড করে দিন। মনে রাখবেন, যদি আপলোড করা ফাইলের সংখ্যা ১০০এর বেশি হয়, তাহলে অল্প অল্প করে আপলোড drag করে আপলোড করুন। ধ্রুন আপনার HTML এর ডিজাইন করা ফাইলের সংখ্যা (css, js, html সহ) 300. তাহলে ১০০করে ফাইল সিলেক্ট করুন, আর ড্রেগ করে আপলোড করে দিন, ১০০ ফাইল আপলোড হয়ে গেলে, আবার পরের ১০০ফাইল ধরুন, এভাবে আপনি যত ইচ্ছা ফাইল আপলোড দিতে পারবেন আপনার ব্রাওজার দিয়ে, তবে ব্রাওজার দিয়ে আপলোডের লিমিটেশন ২৫এম্বি। বেশি বড় ফাইল আপলোড এর জন্য GITHUB DESKTOP সফটওয়্যার ইউজ করুন। নিচে এর বিস্তারিত দেয়া রয়েছে।
স্ক্রিনশন গুলো দেখুন, আপলোড হচ্ছে, আপলোড কমপ্লিড হয়ে গেলে, নিচের স্ক্রিনশটের মত, Commit Changes এ প্রেস করুন।
এরপর দেখুন নিচের মত আসবে,
এবার চলুন আপনার ওয়েবসাইটের এড্রেস কি হবে দেখে নেই,
উপরে এড্রেস বার এ দেখুন এরকম কিছু আছে,
https://github.com/username/myhtml
এখানে username এ আপনার একাউন্টের নাম, আর slash (/) এর পর আপনার website এর নাম থাকবে।
এটিকে লিখুন এভাবে, https://username.github.io/myhtml
নিচের দুটি চেঞ্জ করুন,
*username
*myurl
এবার আমার url টি দেখুন,
https://github.com/rialms/radio
আর আমার website url হবে, http://rialms.github.io/radio
এবার আপনার এই বানানো লিংক ঢুকে পরুন। দেখুন আপনার সাইট লাইভ!
কীভাবে GITHUB -এ ডোমেইন সেট করব?
এজন্য নিচের ভিডিওটি দেখুনঃ
এজন্য নিচের ভিডিওটি দেখুনঃ
এই পোষ্টে আরোও আসছে,
GITHUB -এ কীভাবে CLOUDFLARE সিকিউরিটি দিব?
wait for that.















Post a Comment